HTML5 video is becoming the new standard way to show video on the web without plugins, instead of the previous de facto standard Adobe Flash. That program had so many critical vulnerabilities that it was finally retired. Adobe Flash is technically gone, with Adobe having stopped development on it on December 30, 2020. None of the major browsers – Chrome, Edge, Safari, Firefox – support it any longer. Flash had been a favorite security hole for hackers for some time.
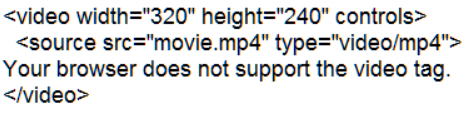
Why should a videographer learn HTML5? The reason is that HTML5 lets you put an MPEG4 or other type video on a web page. Here’s an example of the code with explanations.

The control attribute above adds video controls, like play, pause, and volume. In fact there are a lot of great customizable players for showing video on an HTML5 page. The code above also includes width and height attributes. If height and width are not set, the page might flicker while the video loads. In this case the video is hosted on the same server as the web page that displays this code.
The source element above allows you to specify the name and location of the video. You can also list alternative video files here which the browser may choose from. The browser will use the first recognized format. In this case there is only one.
The text between the video tags will only be displayed in browsers that do not support the video element.
Even if you know nothing about HTML code, you have to admit that was pretty easy to follow.
YouTube has been using HTML5 to stream video for some time now. YouTube engineer Richard Leider said the time had come to ditch the aging Flash in favor of HTML5. He pointed out that HTML5 is used in smart TVs and other streaming devices, and had benefits that “extend beyond web browsers.”
You can learn how to build Web sites using HTML5 and basic CSS, directly from W3C, creator of the latest Web standards. You can read more and play with the code on this page. You may want to take the entire HTML5 Tutorial from W3C. It’s free unless you want to get a certificate. Being able to build a web page or a complete website could be very valuable to your clients.
HTML5 Video Players
You don’t really need a player as the default player used in the code above works just fine.
But the new players look great and have more capabilities.
These HTML5 video players allow you to customize how the player looks and acts across a wide variety of browsers. You can install one of these HTML5 players on any web page. The video can be hosted anywhere without Flash or other third-party plug-ins.
Among the many HTML5 video players, one of the most popular is the Video.js Player also called HTML5 Video Player. It’s a free WordPress plugin which allows you to embed any HTML5 video on a web page. It has a preload option which means the video loads in the
background, so when a visitor clicks, the playback starts immediately. The player has a
customizable skin that you can create. You can add and change controls, color and size to make the player match your site design. It has many additional options such as captions and subtitles support, and video chapters.
Media Fragments
By adding code to the video URL, you can specify the exact portion you want to play. To add a media fragment, you simply add #t=[start_time][,end_time] to the media URL. This enables you to play, for example, only the video between seconds 10 through 20.
Captions and Subtitles
The track element provides a simple way to add subtitles, captions, screen reader descriptions and chapters to your video, which helps the viewer, but also makes it possible for search engines to understand what’s in the video. This is a vital part of video search engine optimization or SEO.
Interactive Video Without Flash
For the longest time, Flash was the only way to create interactive video. Today there are a growing number of options. The open source FrameTrail allows you to experience, manage and edit interactive video directly in your web browser. It can include hyperlinked film contents, or additional media documents like text overlays, or images.
Another open source tool called Odyssey allows you to combine maps, narratives, and other multimedia into a beautiful story. You enhance the narrative and multimedia of your stories using Actions (e.g. map movements, video and sound control, or the display or new content) that will let you tell your story in an interactive manner.
If you have access to make changes on your web site or a client’s, you can use HTML5 to host a video on your site and have it play on a page of your site. You do not have to obey the rules of YouTube, Vimeo or other video host. HTML5 video is the ideal way to embed video into a webpage and control it in ways not thought possible without Adobe Flash.






Recent Comments